Таблицы с подписью
Помимо заголовка, вы можете снабдить таблицу подписью, для чего следует воспользоваться оператором <CAPTION>.
В листинге 3.7 мы привели исходный текст документа HTML, в котором создается таблица с подписью. Для оформления подписи мы использовали здесь расширение навигатора Microsoft Internet Explorer - параметр VALIGN оператора <CAPTION>.
Листинг 3.7. Файл chap3\caption1.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблицы с заголовком и подписью</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER WIDTH=100%>
<CAPTION VALIGN=TOP >Табл. 1.1. Таблица с двойным заголовоком</CAPTION>
<TR>
<TH COLSPAN=3>Заголовок для всех столбцов</TH>
</TR>
<TR>
<TH COLSPAN=2>Стобец 1 и 2</TH>
<TH>Столбец 3</TH>
</TR>
<TR>
<TD>000</TD><TD>001</TD><TD>002</TD>
</TR>
<TR>
<TD>010</TD><TD>011</TD><TD>012</TD>
</TR>
<TR>
<TD>100</TD><TD>101</TD><TD>102</TD>
</TR>
</TABLE>
</BODY>
</HTML>
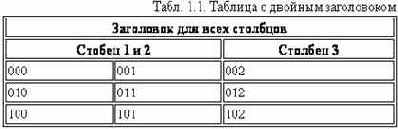
Внешний вид этой таблицы при ее просмотре в навигаторе Microsoft Internet Explorer показан на рис. 3.7.

Рис. 3.7. Результат просмотра таблицы с подписью в навигаторе Microsoft Internet Explorer
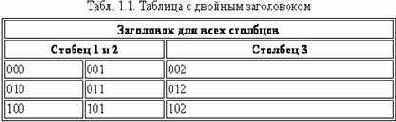
Если же вы попытаетесь просмотреть этот документ при помощи навигатора Netscape Navigator, который “не понимает” параметр VALIGH и по другому трактует параметр ALIGN, то увидите таблицу, показанную на рис. 3.8.

Рис. 3.8. Результат просмотра таблицы с подписью в навигаторе Netscape Navigator
В документе HTML, исходный текст которого показан в листинге 3.8, мы расположили подпись под таблицей, использовав для этого способ, совместимый как с навигатором Netscape Navigator, так и с навигатором Microsoft Internet Explorer.
Листинг 3.8. Файл chap3\caption2.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблицы с заголовком и подписью</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER WIDTH=100%>
<CAPTION ALIGN=BOTTOM>Табл. 1.2. Таблица с двойным заголовоком</CAPTION>
<TR>
<TH COLSPAN=3>Заголовок для всех столбцов</TH>
</TR>
<TR>
<TH COLSPAN=2>Стобец 1 и 2</TH>
<TH>Столбец 3</TH>
</TR>
<TR>
<TD>000</TD><TD>001</TD><TD>002</TD>
</TR>
<TR>
<TD>010</TD><TD>011</TD><TD>012</TD>
</TR>
<TR>
<TD>100</TD><TD>101</TD><TD>102</TD>
</TR>
</TABLE>
</BODY>
</HTML>
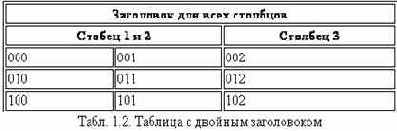
Внешний вид полученной таблицы показан на рис. 3.9.

Рис. 3.9. Подпись расположена под таблицей
