Подготовка чересстрочных изображений
Приложение GIF Construction Set позволяет создавать графические файлы GIF с чересстрочным изображением. Напомним, что такое изображение рисуется навигаторами в несколько приемов, причем каждый раз четкость изображения повышается. Это позволяет увидеть изображение до момента его полной загрузки из сети.
Для того чтобы превратить обычное изображение в чересстрочное, вы должны загрузить его в GIF Construction Set, как это было описано выше. Управляющий блок вставлять не надо (если, разумеется, вы не собираетесь использовать эффект прозрачности).
После загрузки необходимо отредактировать блок изображения, сделав двойной щелчок по соответствующей строке (по строке IMAGE) в списке блоков файла GIF. На экране появится диалоговая панель Edit Image (рис.4.20).

Рис. 4.20. Диалоговая панель Edit Image
В этой панели вам нужно включить переключатель Interlaced и затем нажать кнопку OK. После сохранения в файле будет храниться чересстрочное изображение.
В листинге 4.5 мы привели исходный текст документа HTML, в котором расположены два изображения - обычное cpanel.gif и чересстрочное cpaneli.gif.
Листинг 4.5. Файл chap4\interl\interl.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Чересстрочные графические изображения</TITLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD><IMG SRC="cpanel.gif"></TD>
<TD><IMG SRC="cpaneli.gif"></TD>
</TR>
</TABLE>
</BODY>
</HTML>
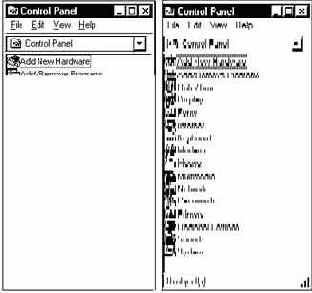
На рис. 4.21 показан фрагмент окна навигатора в момент загрузки изображений, расположенных в документе. Из рисунка видно, что обычное изображение загружается сверху вниз и появляется сразу с нормальной четкостью. Чересстрочное изображение отображается целиком, однако его четкость увеличивается по мере загрузки документа.

Рис. 4.21. Рисование обычного и чересстрочного изображения
